Gaming Introduction
Video games have been an important part of computer systems since their early days. We will start by making the simplest possible video game.
Prerequisite
You must have a basic understanding of coding and have completed the Drawing lesson.
Game Objective
The player will need to catch falling eggs in a basket. For simplicity, the eggs are just a circle and the basket is just a rectangle.
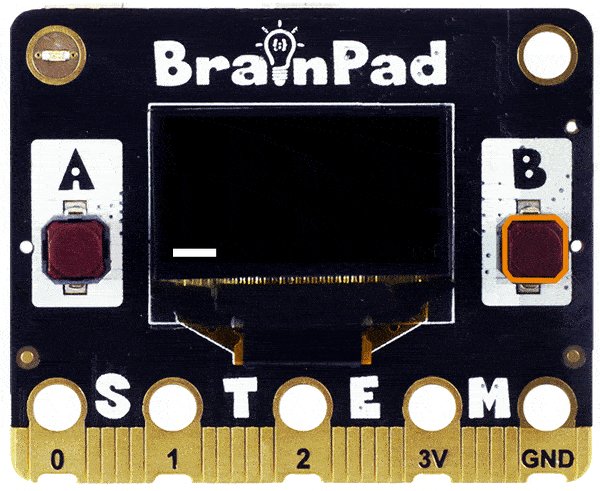
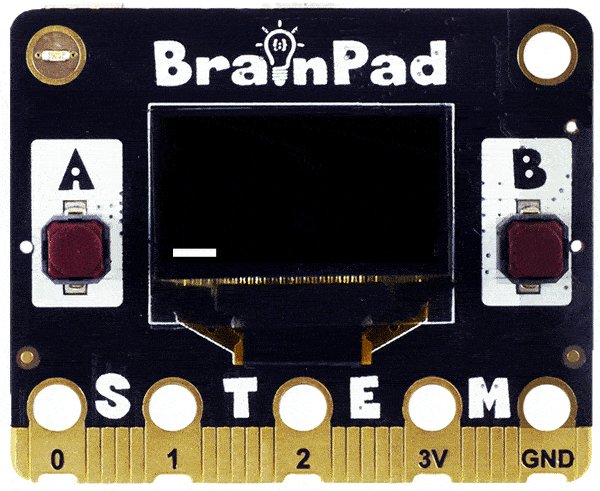
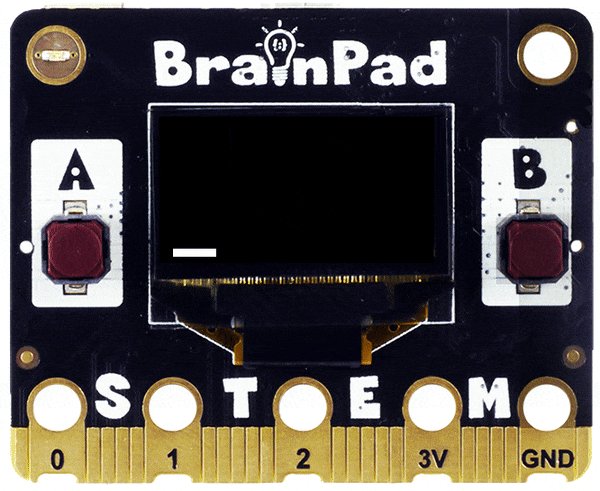
Basket Drawing
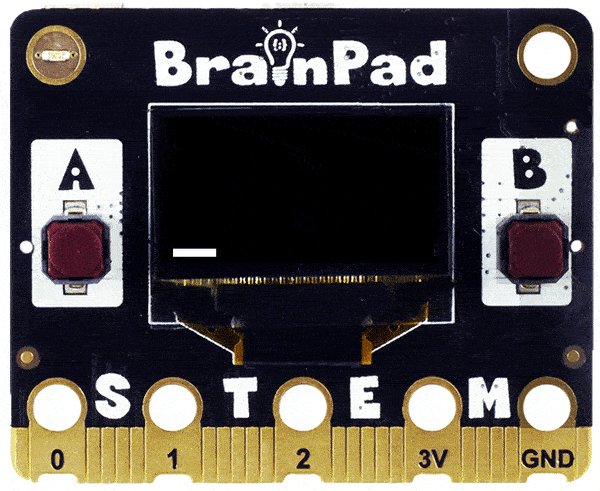
The player, which is a basket in this case, is just a Line(), or we can use FillRect() to make a thicker line.
LcdClear(0)
LcdRect(1,10,60,20,3)
LcdShow()
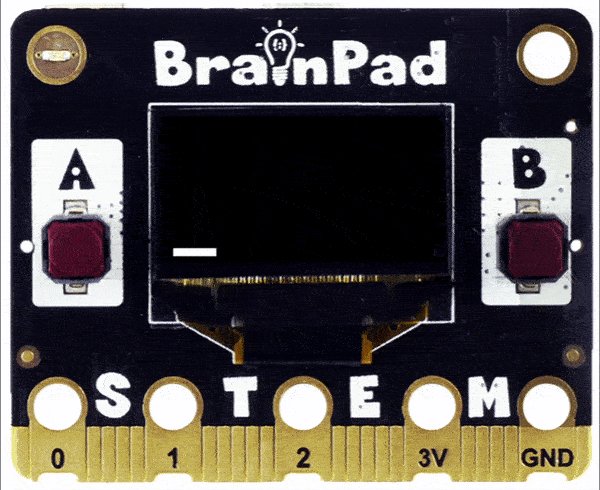
Basket Control
Buttons A and B will be used to control the player (basket). Instead of using the BtnDown() function, we will use DRead(). This is because we will need to know if the button is constantly down vs reading a button click. The B variable will be used for the basket’s position. We can create a subroutine that processes the basket.
@Basket
If DRead('A',1) = 0
b = b - 6
End
If DRead('B',1) = 0
b = b + 6
End
LcdRect(1,b,60,20,3)
Return
With the basket process in place, we can now create the game loop, to process and draw the “basket”. The following code to the top of the program
@Loop
LcdClear(0)
Basket()
LcdShow()
Goto LoopThe entire code listing is here in case you have missed something.
b=20
@Loop
LcdClear(0)
Basket()
LcdShow()
Goto Loop
@Basket
If DRead('A',1) = 0
b = b - 6
End
If DRead('B',1) = 0
b = b + 6
End
LcdRect(1,b,60,20,3)
Return
Try what we have so far. Did you notice how the basket can leave the screen if you keep pushing one of the buttons? Any ideas on how we can keep the basket from leaving the screen?
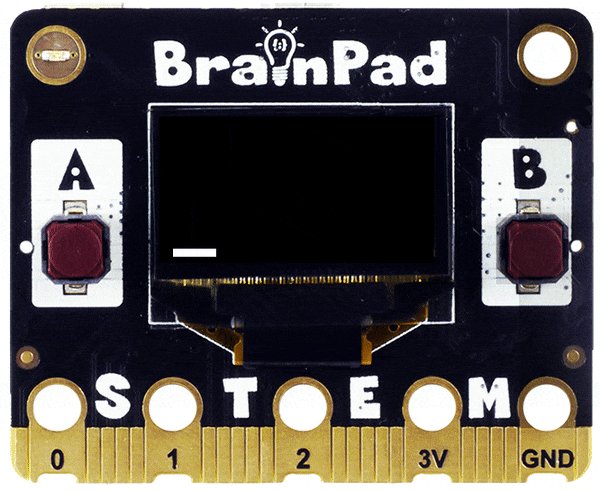
Stay on Screen
Keeping the basket on the screen is somewhat easy. We will check the basket’s position and only change its position if the buttons are pressed and also if the basket is not leaving the screen. Notice how we used “and” in the previous sentence. The code will also be exactly just that.
Can you see why we did 128-20?
@Basket
If DRead('A',1) = 0
b = b - 6
End
If DRead('B',1) = 0
b = b + 6
End
If b<0:b=0:End
If b>(128-20):b=128-20:End
LcdRect(1,b,60,20,3)
Return
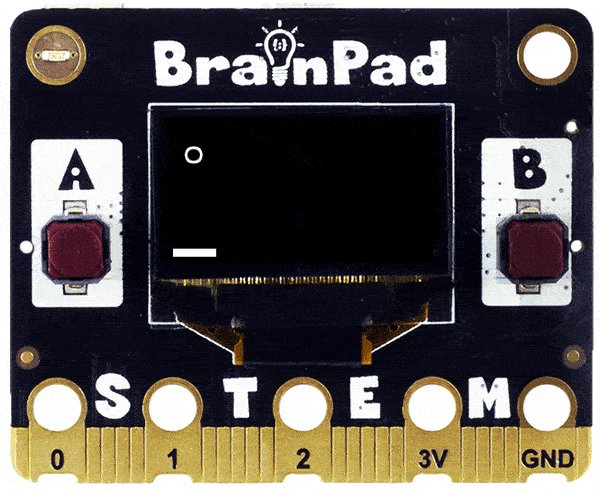
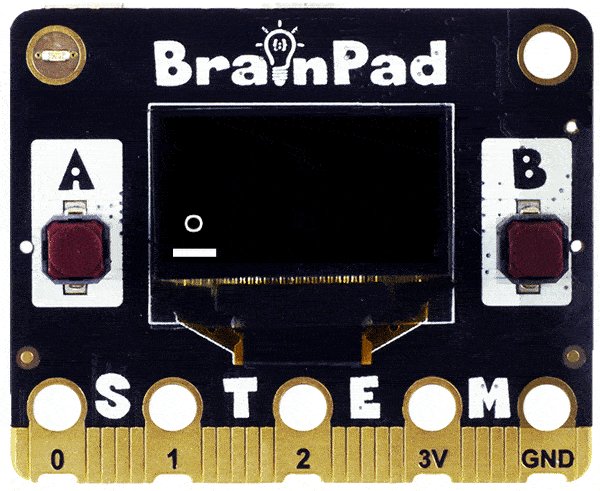
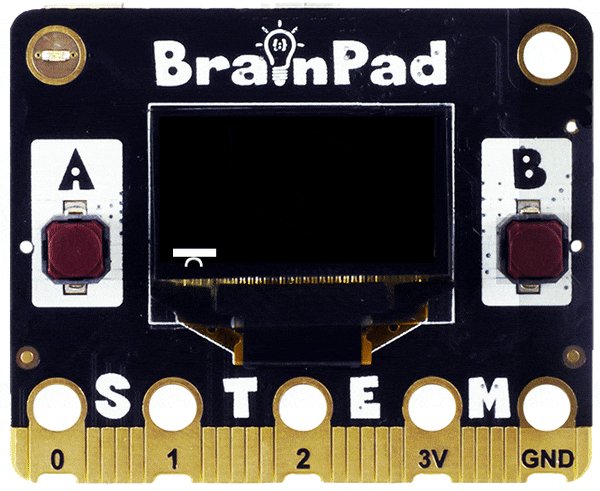
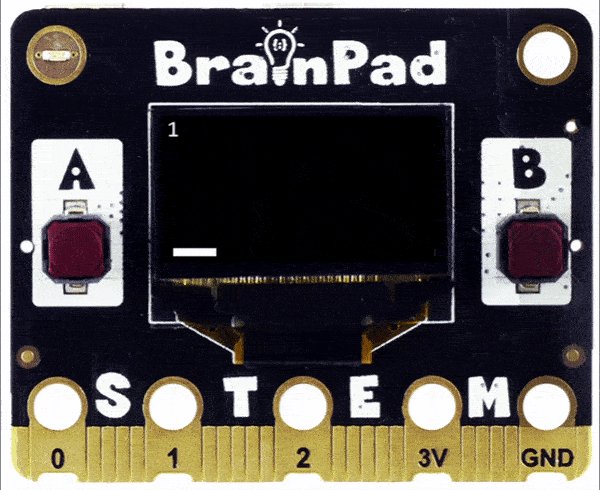
Falling Eggs
We’ll use a Circle() as our egg with its location being X and Y. We will add a subroutine to process the egg. This can then be added to the main game loop.
@Egg
y = y + 3 # The egg is falling
if y>63 # Did the egg reach the bottom?
y=0 #move the Egg back to the top
End
LcdCircle(1,x,y,3)
ReturnThe eggs will always start on top of the screen and fall down. The “down movement” means the Y axis location will increase. Remember, the top of the screen is 0. Y variable will keep track of the ball position falling down.
For the X axis position, we will use X variable. Let us just set it and keep it at 20 for now. Here is the full code listing.
x=20 # just for now
@Loop
LcdClear(0)
Basket()
Egg()
LcdShow()
Goto Loop
@Basket
If DRead('A',1) = 0
b = b - 6
End
If DRead('B',1) = 0
b = b + 6
End
If b<0:b=0:End
If b>(128-20):b=128-20:End
LcdRect(1,b,60,20,3)
Return
@Egg
y = y + 3 # The egg is falling
if y>63 # Did the egg reach the bottom?
y=0 #move the Egg back to the top
End
LcdCircle(1,x,y,3)
Return
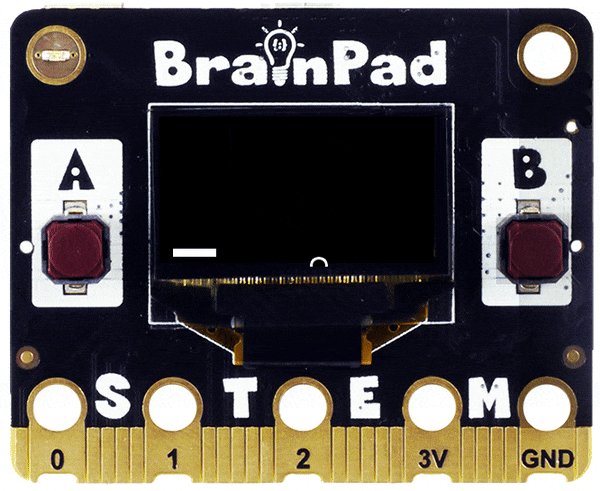
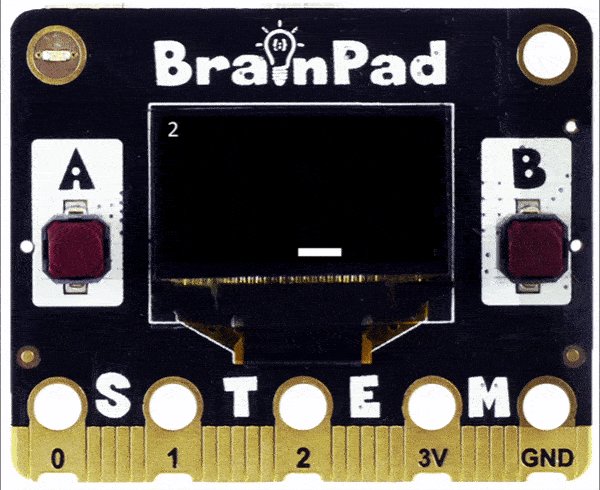
That is starting to look like a game. We now need to change where the egg falls down from. We want it coming down from a random location. Thankfully, the random is a built-in feature in most programming languages.
@Egg
y = y + 3 # The egg is falling
if y>63 # Did the egg reach the bottom?
y=0 #move the Egg back to the top
End
x = Rnd(128)
LcdCircle(1,x,y,3)
Return
Keeping Score
The basket is moving and the egg is falling but where is the score? This is done by comparing the position of the egg to the basket. We only need to do this when the egg reaches the bottom. If the egg is within the basket, we will increase the score (variable s) by one.
@Egg
y = y + 3 # The egg is falling
If y>63 # Did the egg reach the bottom?
y=0 #move the Egg back to the top
If (x > b) && (x < (b+10))
s = s + 1
End
End
x = Rnd(128)
LcdCircle(1,x,y,3)
ReturnWe finally can show off our score! Let’s place it in the top left corner.
@Loop
LcdClear(0)
Basket()
Egg()
LcdText(Str(s),1, 2, 2)
LcdShow()
Goto Loop
Final Results
A playable game with under 30 lines of code! Not bad considering commercial games are usually thousands or millions of lines of code. Here is the complete code with all the parts we’ve shown above:
b=50
@Loop
LcdClear(0)
Basket()
Egg()
LcdText(Str(s),1, 2, 2)
LcdShow()
Goto Loop
@Basket
If DRead('A',1) = 0
b = b - 6
End
If DRead('B',1) = 0
b = b + 6
End
If b<0:b=0:End
If b>(128-20):b=128-20:End
LcdRect(1,b,60,20,3)
Return
@Egg
y = y + 3 # The egg is falling
If y>63 # Did the egg reach the bottom?
y=0 #move the Egg back to the top
x = Rnd(128)
If (x > b) && (x < (b+10))
s = s + 1
End
End
LcdCircle(1,x,y,3)
ReturnWhat is Next?
Dig deeper into code and build a Brix game.
BrainStorm
Do video games really detect collisions properly? Or is it just checking for location? Things get more advanced in 3D space and advanced computing but will the answer be going the easy route? What about “falling” objects? Did we do proper gravity physics calculations? It was a simple addition. Can you think of video games where proper physics calculations are a must?








